Woop Case Study
5 min read - 2016
Epic hosts an annual design challenges for its staff to design the future of healthcare. This is my project.
Project
A mobile app to prevent and reduce the spread of sexually transmitted diseases while facilitating the communication about sexually transmitted diseases.
My Role
Product Designer, User Researcher
Timeframe
1 Year
Software
Results:
I received an honorable mention at Epic’s annual design competition and began a conversation in the healthcare community about integrating this ‘shareable PHI’ with third-party vendors.
You can find a current walkthrough prototype below.
Let’s Talk about sex…
Sex brings together two (or more) people very intimately. And in most cases they are exchanging their sexual health data, or millions of swimming little pieces of data.
This sexual history data (Protected Health Information) needs to be sharable to prevent and ultimately eradicate STD’s.
For centuries these diseases have been passed down from one human to another. You could have the Cleopatra strain of chlamydia, or the Genghis Khan strain of gonorrhea. The linear ‘interactions’ of STDs make them very easy to trace and therefore target.
So, what did I do about it? Woop there it is!
Objectives
Integrate with social dating apps (ie Tinder)
Send positive lab results to previous partners.
Verify positive or negative statuses before having a casual encounter.
Review lab results and setup lab appointments.
Discretely document sexual health data for population health monitoring.
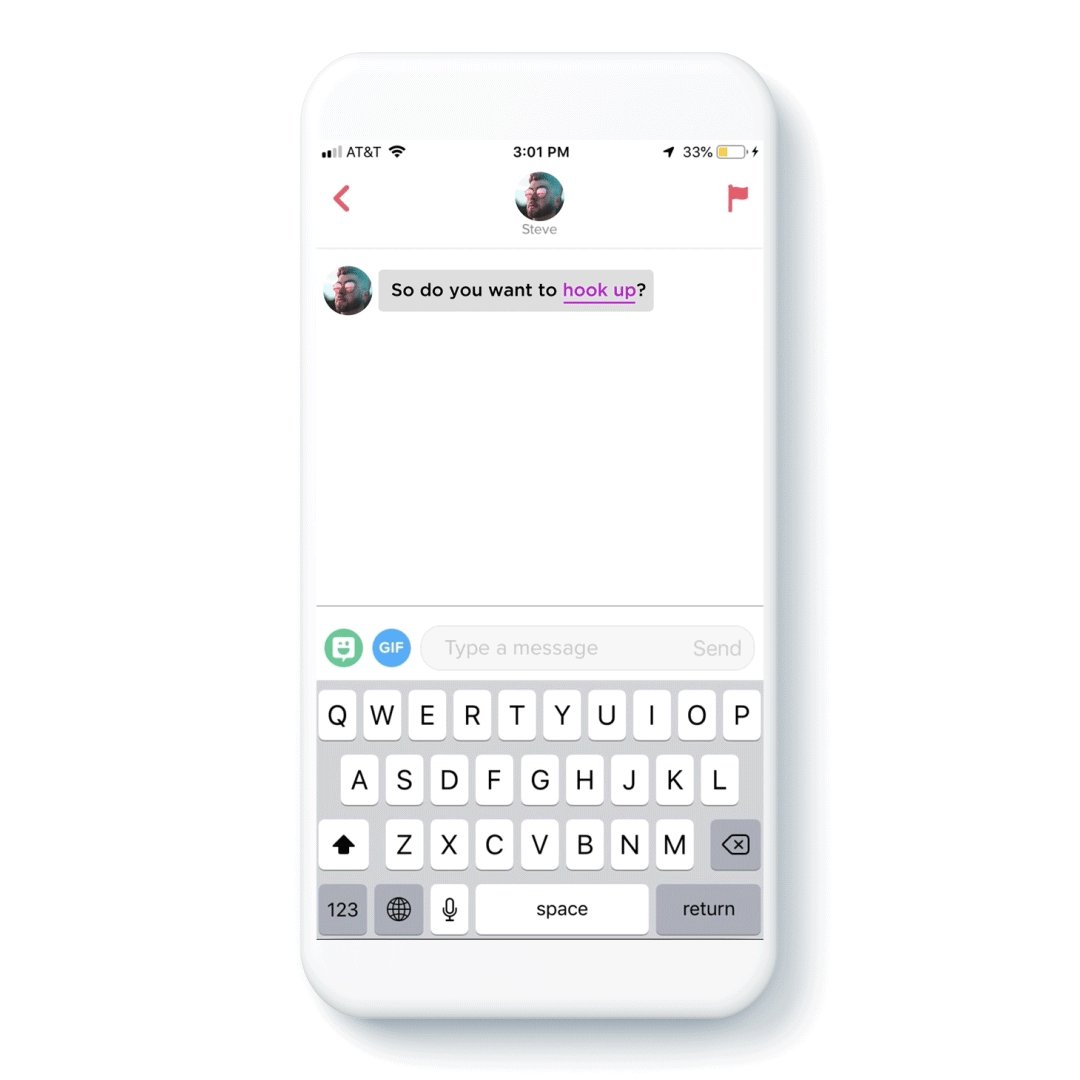
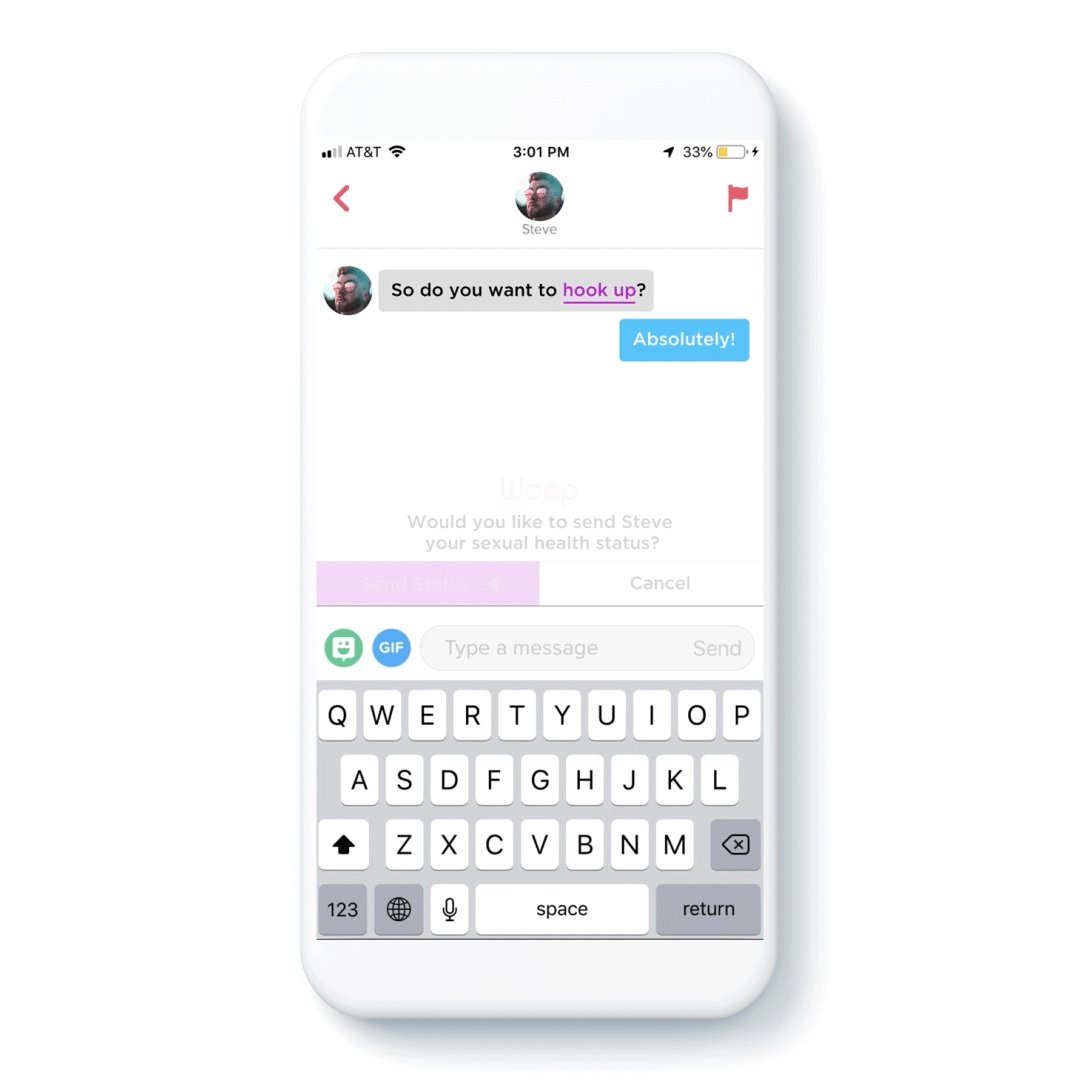
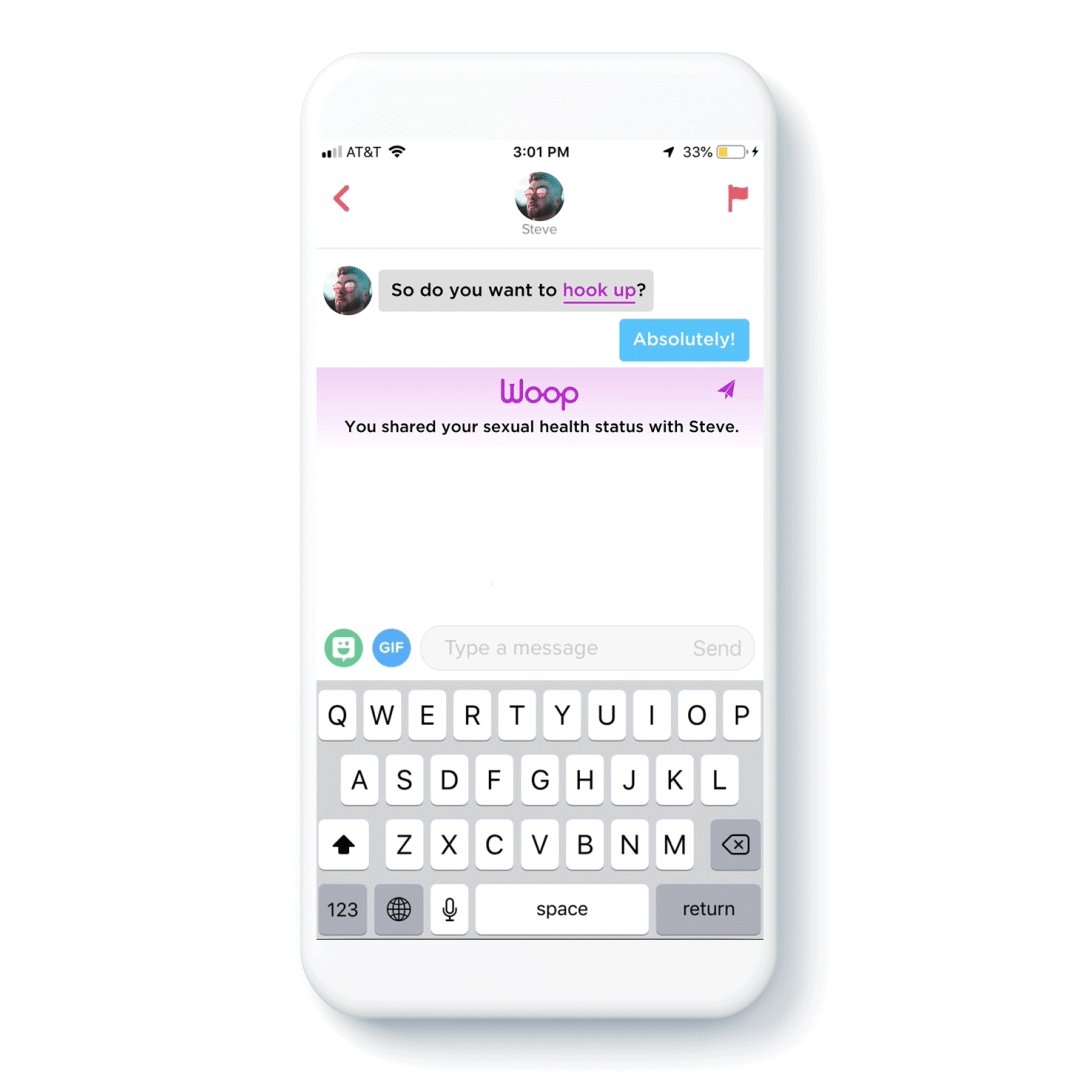
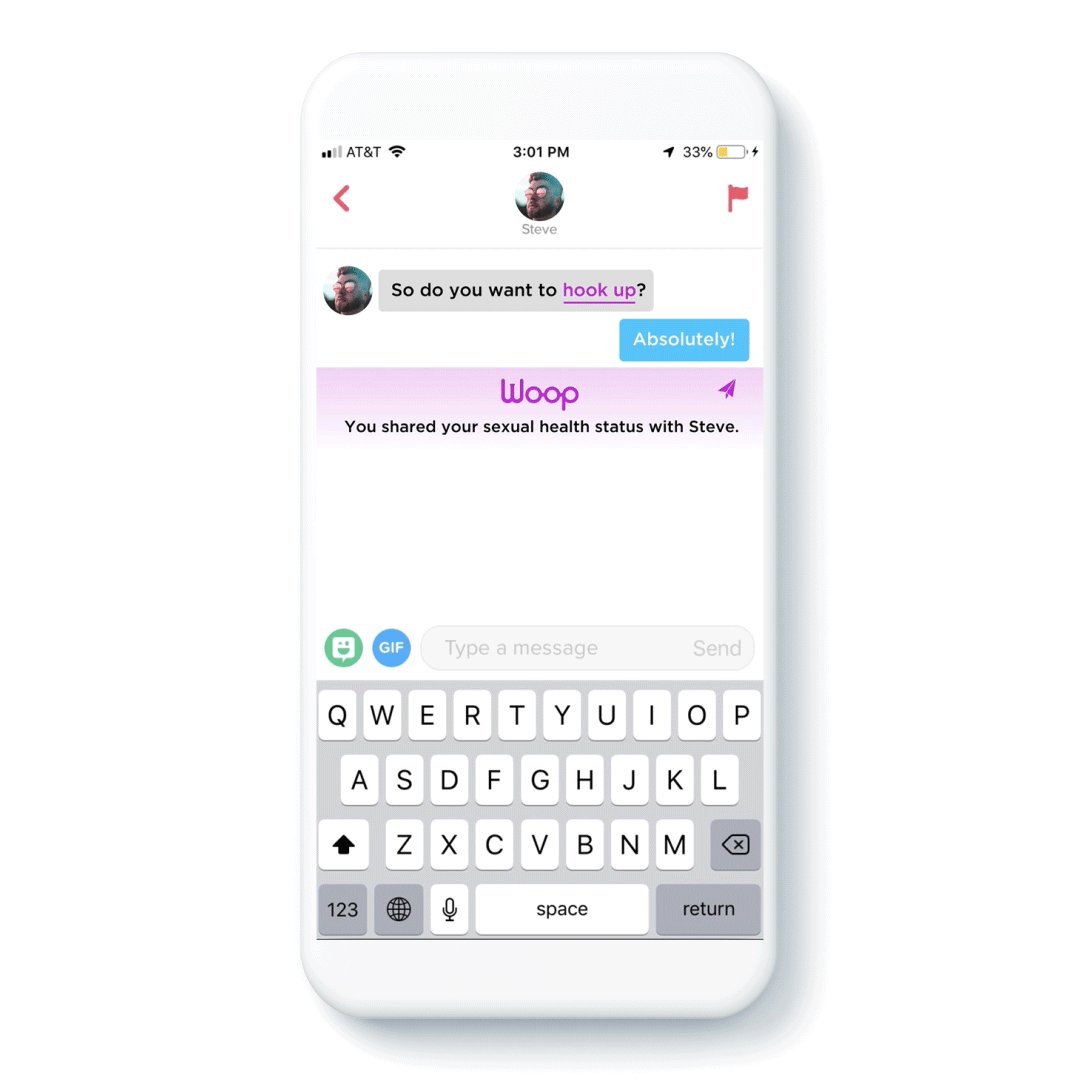
Integrating with dating apps
To being this app, integrating with dating apps like Tinder or Grindr was paramount. A majority of these encounters start in social dating platforms. Creating predictive pop ups promotes safe sex and is a great launching point for the app.
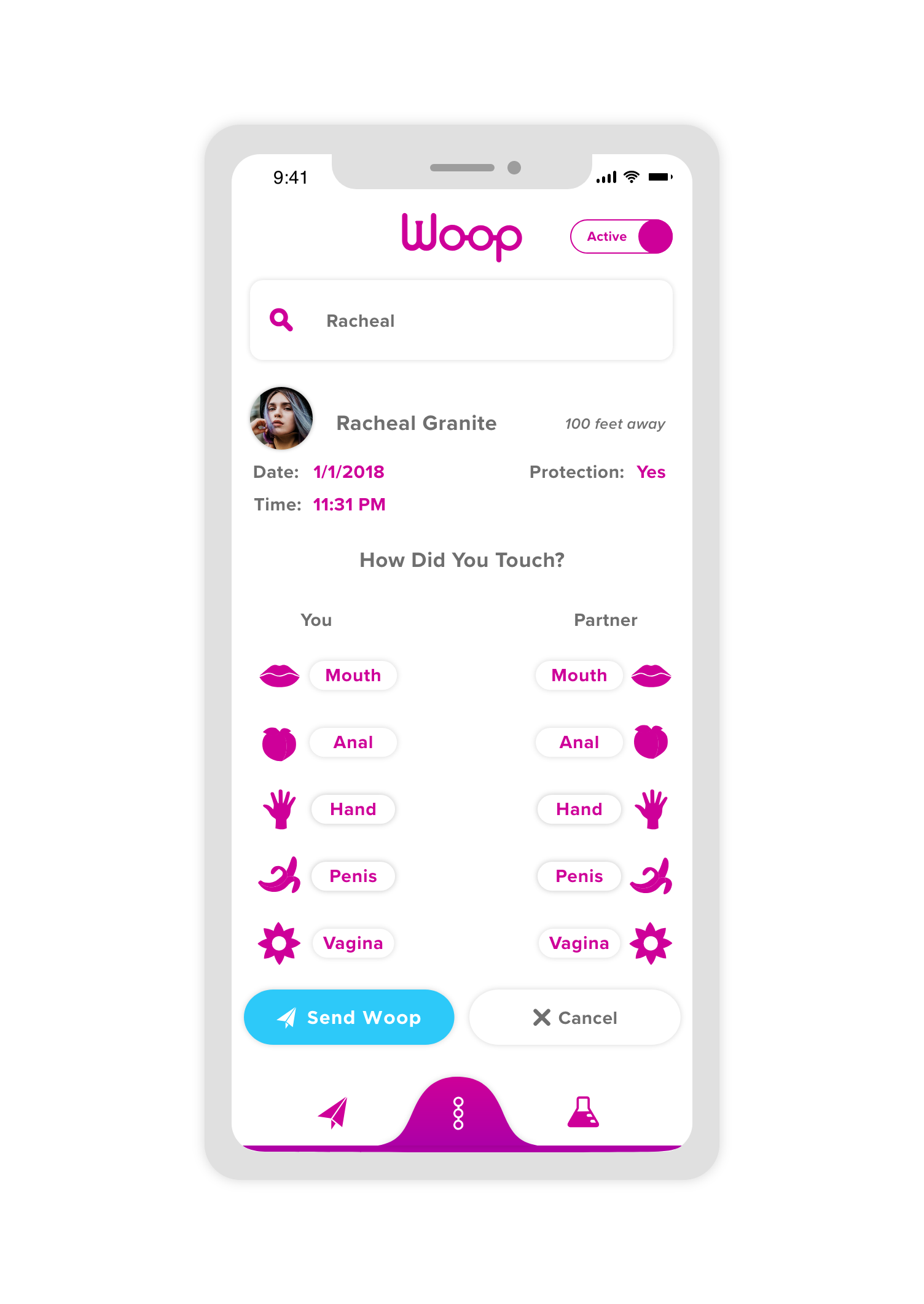
Designing Sexual Activity
Sexual activity is in a constant state of flux, between active and not active. Woop incorporated this real world behavior by having a sexual activity toggle.
This toggle allowed end users to not appear in other people’s search when searching for potential partners.
Creating a Network Of Sexual Data
With all of these encounters occurring, a web of these interaction data points would form. This data could be used to notify end users of spikes in STDs in their area, like on college campuses.
This would switch the industry from preventative care to predictive care.
Notifying end users of spikes in STDs in the area was a way to leverage this network of data. This provided healthy notifications without overwhelming end users.
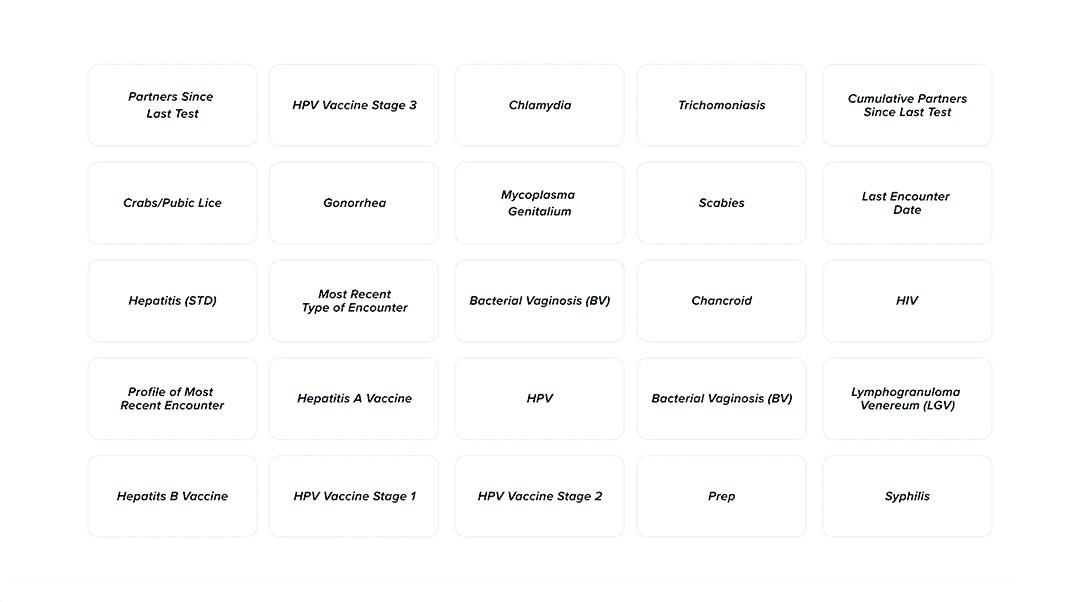
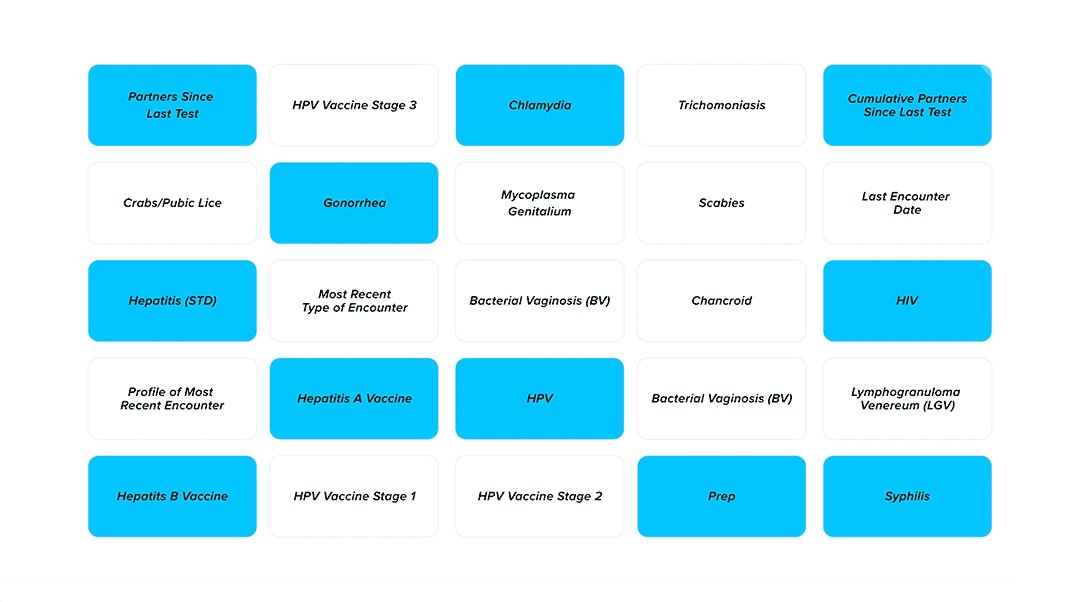
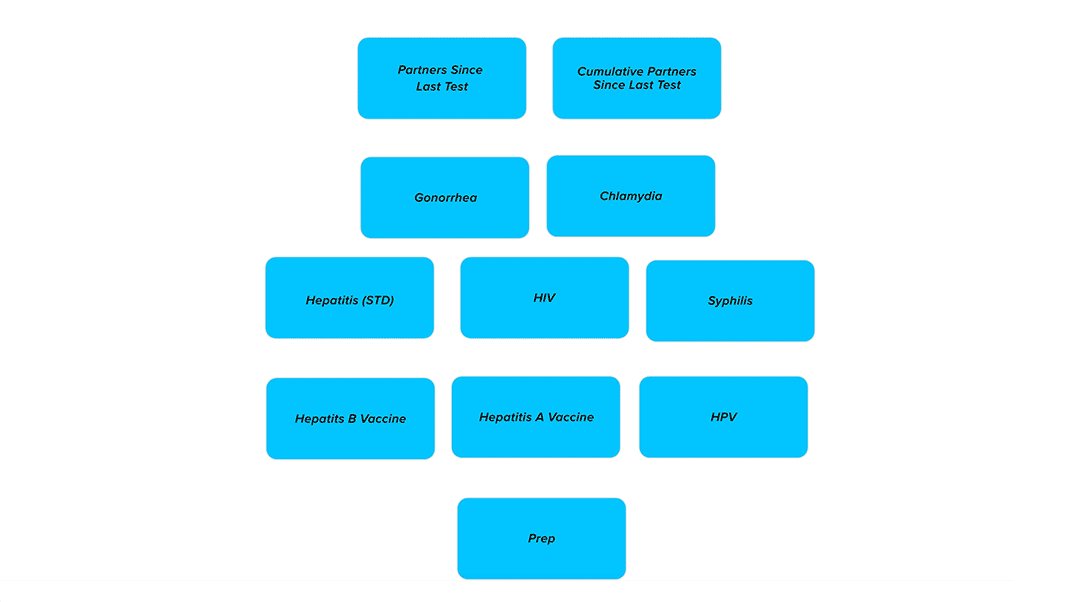
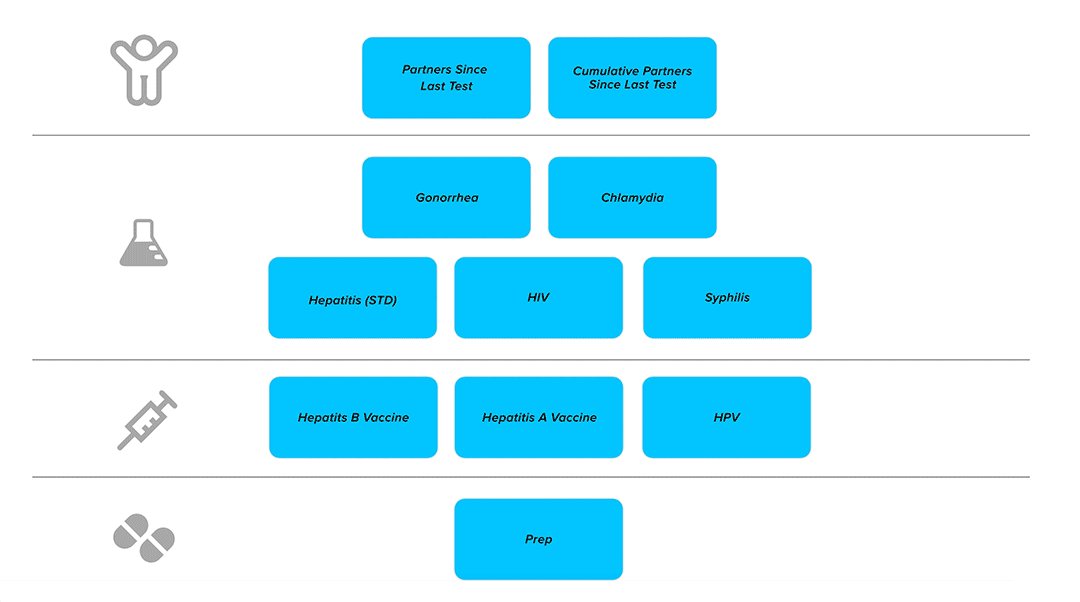
Card Sorting for Status Cards
Sharing the data is a critical feature. The status card included sexual health data points that end users consent to share. I began by conducting a card sort to identify relevant sexual health criteria.
After these studies, I found that the number of partners and cumulative partners would be helpful for end users to know. While STD test dates are helpful, they are not always the whole picture of sexual health.
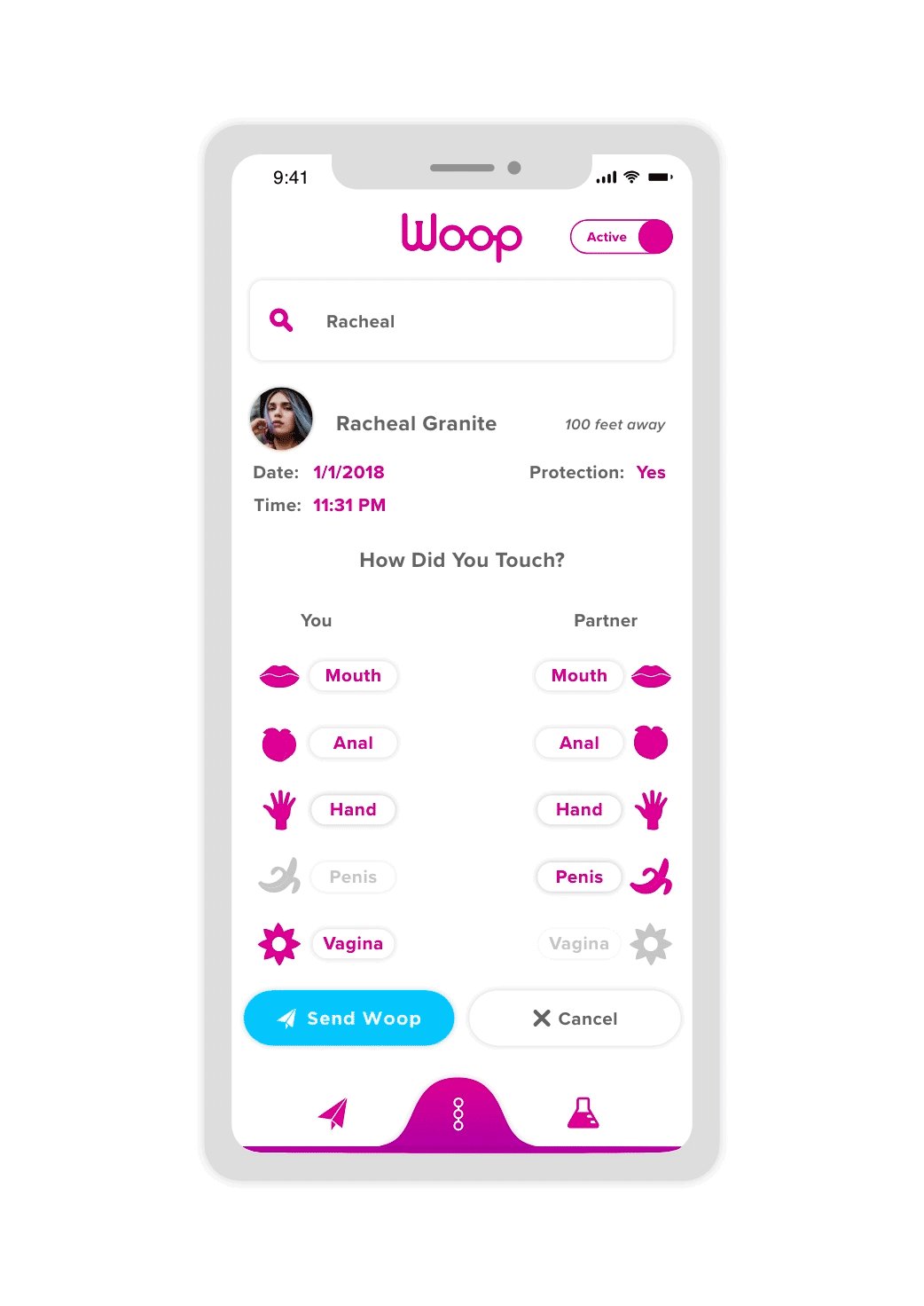
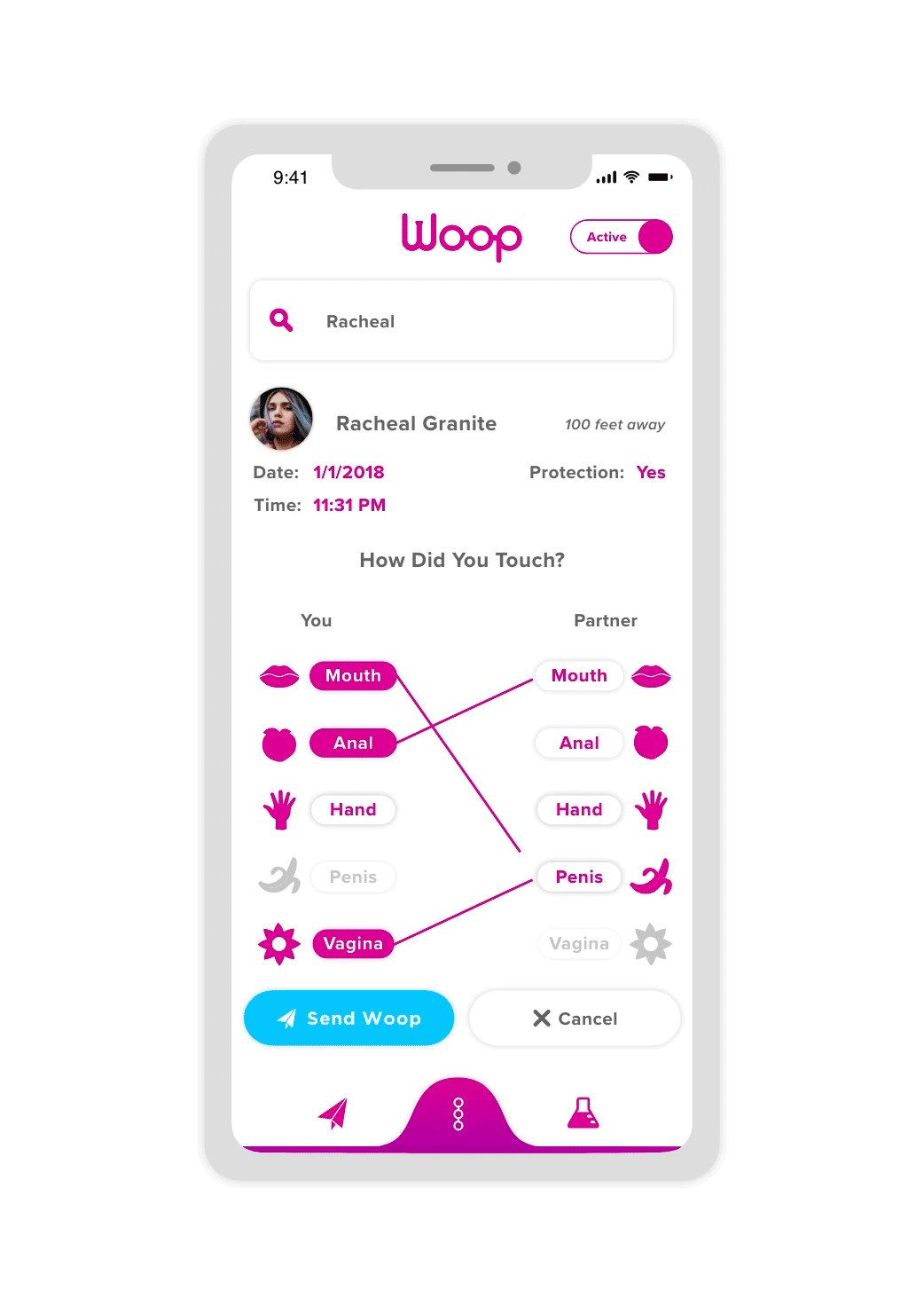
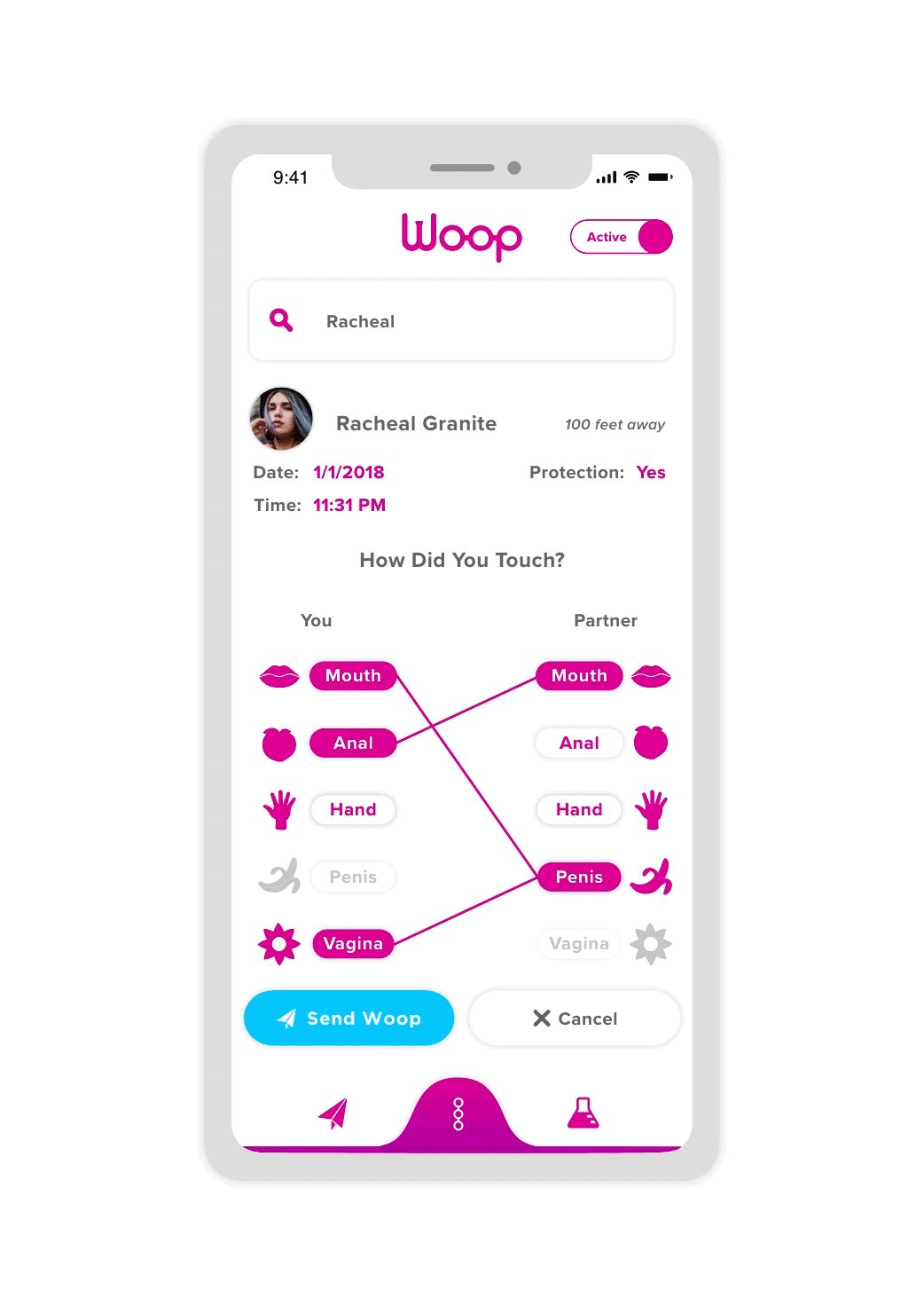
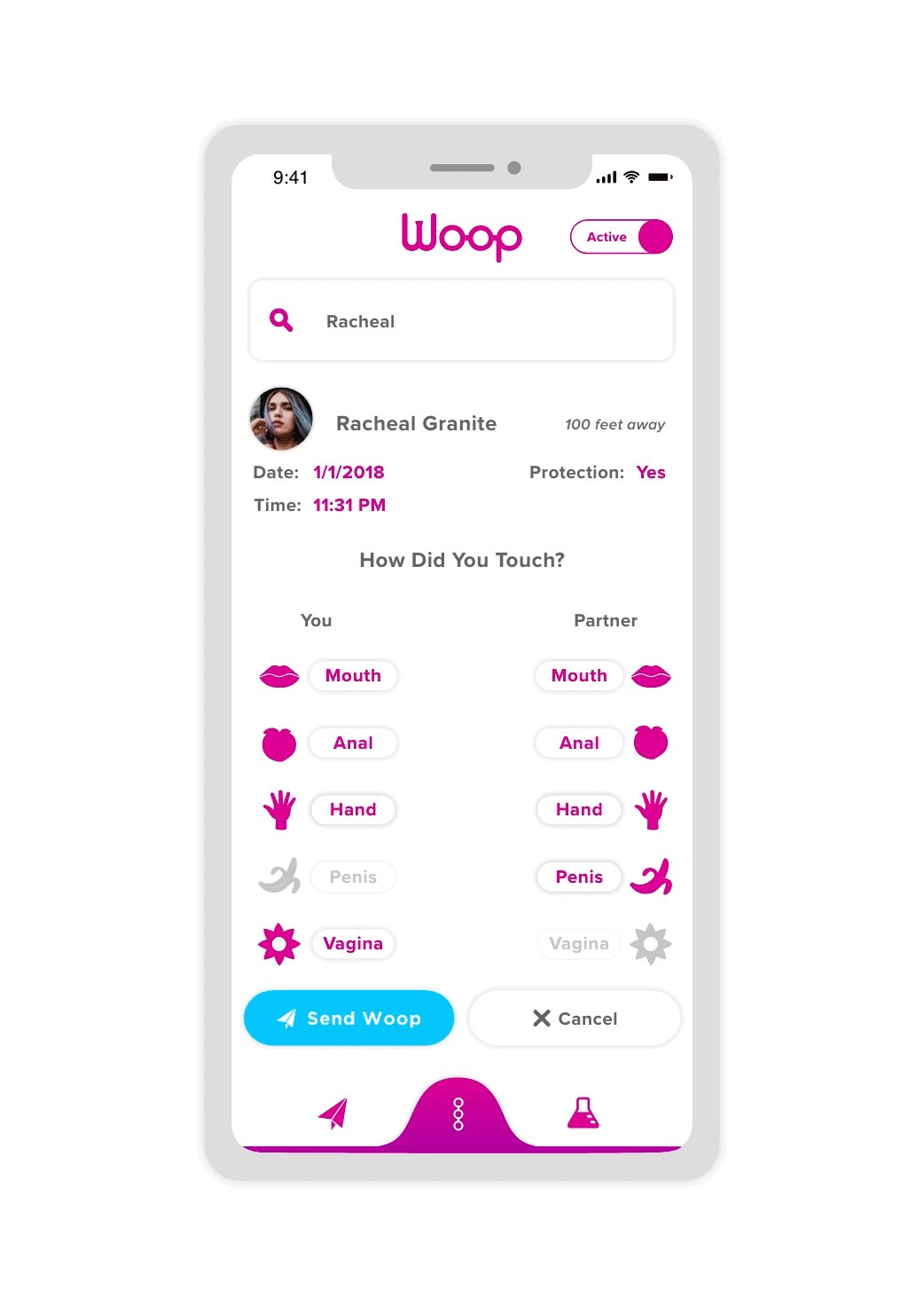
Types of Sex
Being able to specify the type of sexual contact would enable the app to make better predictions and in the background for the various types of STI and STD’s depending on HIV which has a longer latency and incubation periods than say, Chlamydia.
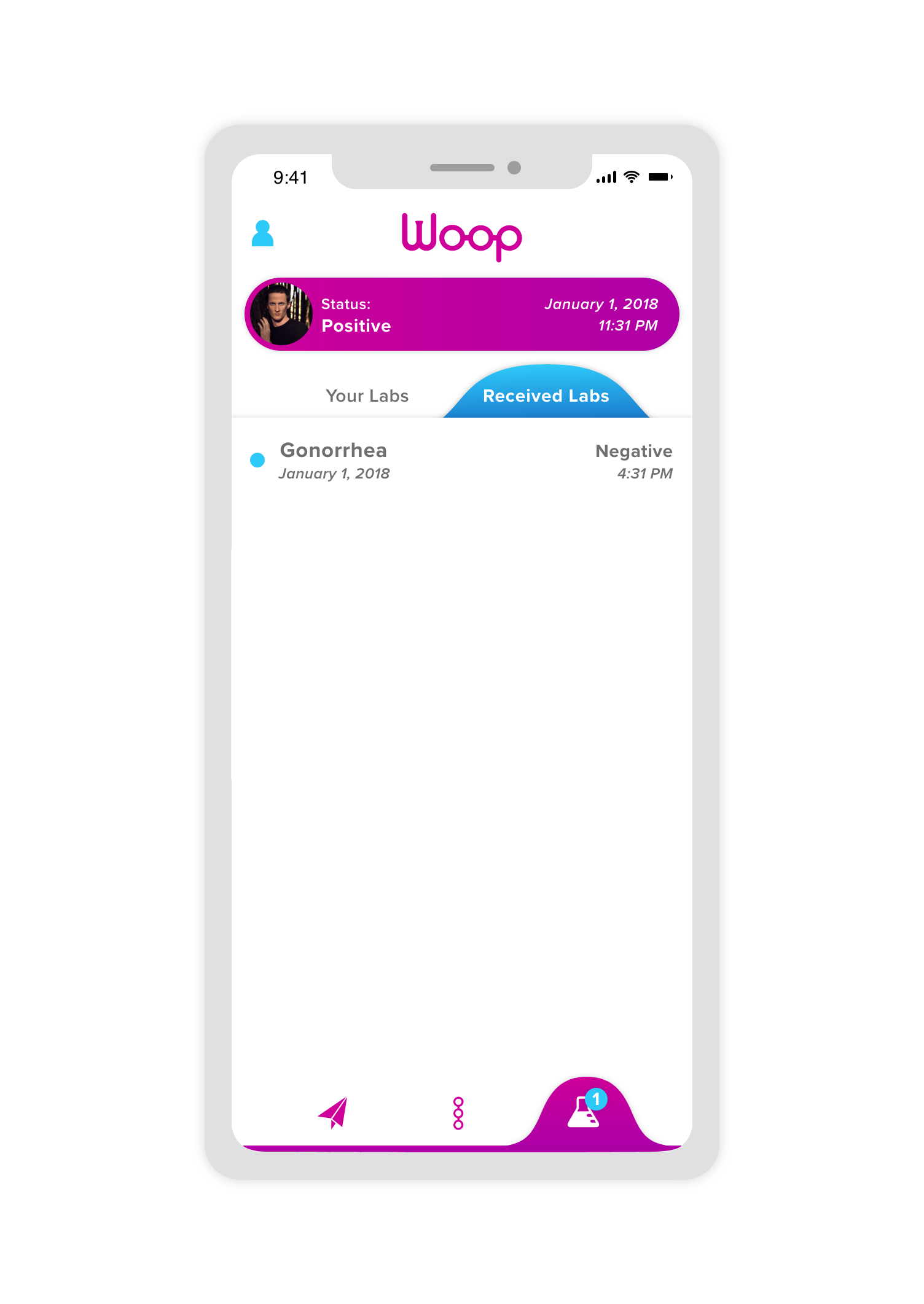
Sending Positive Lab Results
Sending positive results can be very awkward. This is facilitated and promoted by the app. Using the data from the encounter the app would predict which partners most likely want to see the results.
The data would strip the name and location of the sender. And only send the positive result, so the recipient would know what to get tested for.
Prototyping
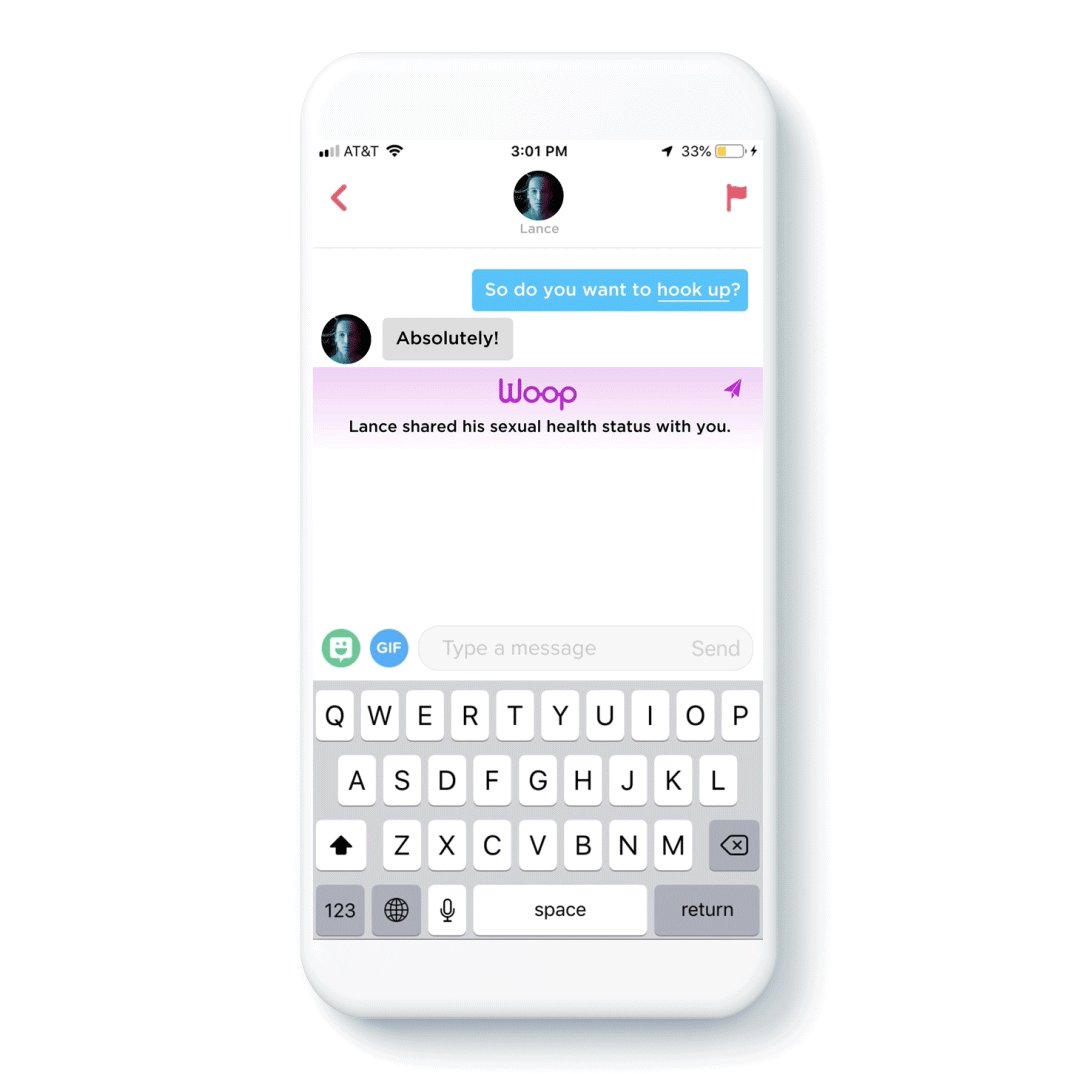
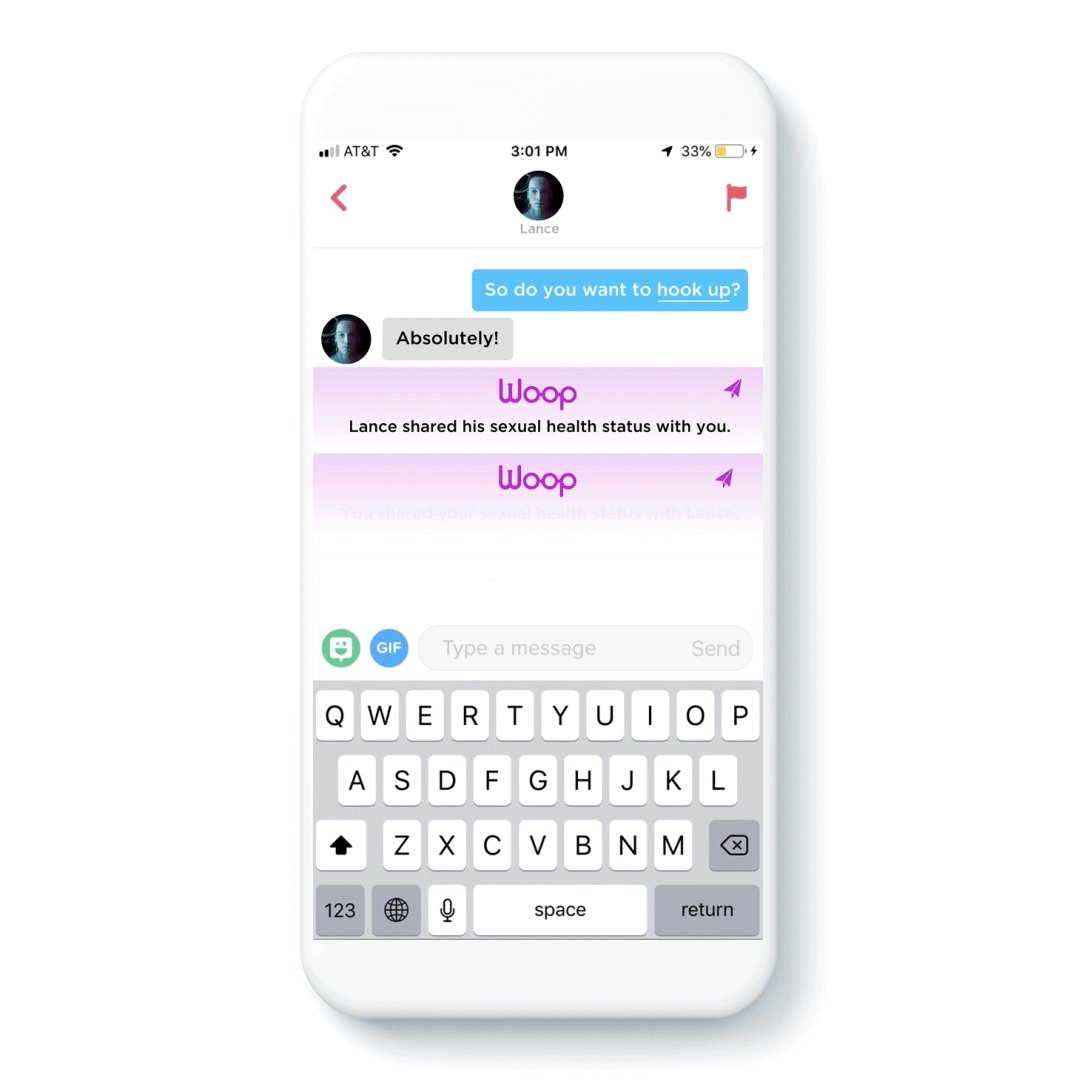
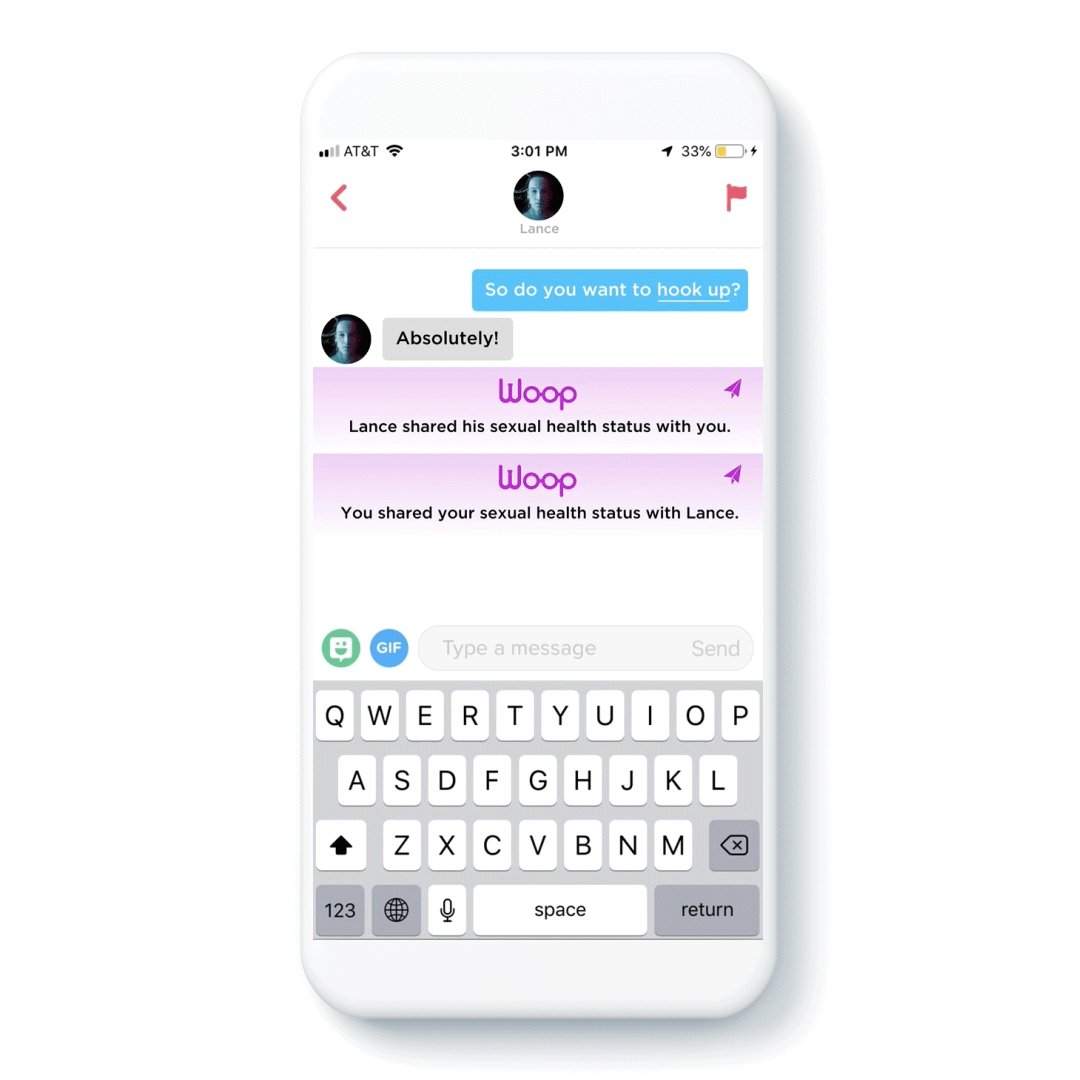
Below is the prototyping workflow for the project. For this prototype I highlighted a few key workflows, on-boarding, adding a partner, notifying a partner of a positive result, result verification and dismissal for future encounters.